I started some weeks ago to play with Github Hubot and hosted one version on Heroku to start learning about all those new technologies.
The next step was to go a bit onto Node.js and write a first small application.
First you need to download Node.js and install it on your machine. I downloaded the Windows version 0.6.14.
When Node.js is installed on your machine you should find it on the folder C:\Program Files (x86)\nodejs for 64 bits machines and on C:\Program Files\nodejs for the 32 bits.
Then start a PowerShell window and type “node -v” you should see v0.6.14.
Now start you preferred text editor and create a new file server.js and copy paste the code from the home page of Node.js
var http = require('http');
http.createServer(function(req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World\n');
}).listen(1337, '127.0.0.1');
console.log('Server running at http://127.0.0.1:1337/');Go back to your PowerShell window and type “node server.js” which should display “Server running at http://127.0.0.1:1337/”
Now run your preferred browser and enter the url http://127.0.0.1:1337/
I went a little further following the Node Beginner site and created a first module.
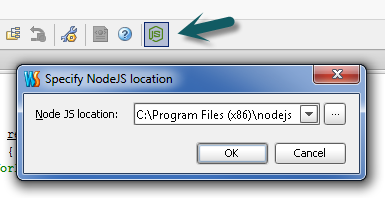
To do so I used JetBrains WebStorm 3 which you can easily configure to run and debug your Node.js application.
You need to configure it this way
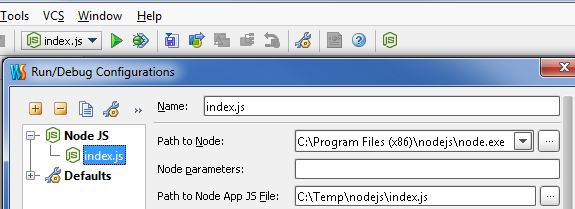
Then you can add a Run/Debug configuration for Node.Js
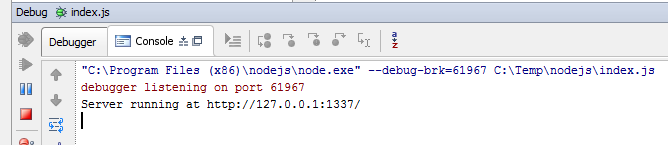
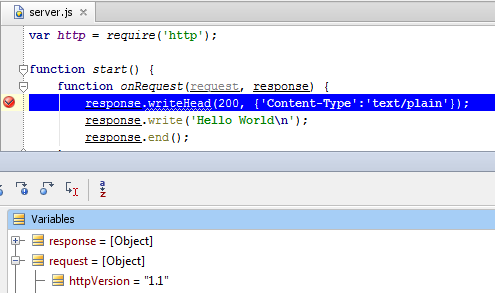
Finally you can run your Node.js application in Debug mode
and for sure hit the breakpoints and watch the values of your variables
Which will help during my learning of this new technology!